突然ですが、LINEって、やっていますか?
自分も一応やってはいますが・・・。
実は、あることをキッカケに「LINEスタンプ」などというものを作ってみようと思いまして・・・
まずは、無料ソフトを駆使して自己流でやってみることにします。
LINEスタンプを作ろうとした理由
たいした理由は無いのです。
たまたまLINEグループの人たちとLINEをやっていて、みんな代わる代わる「スポンスポン」とLINEスタンプで返してきて・・・
自分もスタンプで返そうと思いましたが・・
やったこともなく・・(めずらしい人?かも)
そもそもスタンプって、
どこにあって、
どれだけ手持ちにあって、
どこで、どうやってGETするのか・・・が
よくわからず、いろいろ見たり探したりしているうちに、
「いいや、作っちゃえ!」
ということになりまして・・・(なに?普通はならないって・・?!)
今に至ります。
実は、ガラケーなんです
実は、自分はスマホ持っていないんです。
なので、ガラケーでLINEやっているんです。
一応、ガラケーでもLINEはできるんですよ。
かなりタイムラグはありますが・・
誰かが書き込んでから、何分かたったら、メールが来て、それからLINEを見るっていう感じ。
LINEを見る時には、話題も変わっていて、かなりすっとぼけた状態になることも・・・(笑)
そんなLINEをバリバリ使いこなしているわけでもない人が、いきなり「LINEスタンプ」を作ろうとしているのもアレですが・・・。(アレってなんだ?)
とりあえず作ってみる
ネットや本で調べながら見つけた「スタンプづくりの手順」は以下のとおり・・・
1.紙にラフでイラストを書く。
⇒ 絵心も無いし・・絵は苦手だし・・
2.ラフが固まったら、ボールペン、蛍光ペンでイラストを仕上げる。
⇒ 上に同じだし・・
3.出来上がったイラストをスキャンしパソコンに取り込む。
⇒ スキャナ無いし・・
4.パソコンに取り込んだイラストを編集する。
⇒ 取り込めないし・・・
と、ここまで、ほとんど可能性なし。
「ほんとにやる気あんの?」って感じ。我ながら・・・
Windowsについているソフト「ペイント」を使って
じゃあ、ここまでの作業はどうするか?
親しみがあるということで、
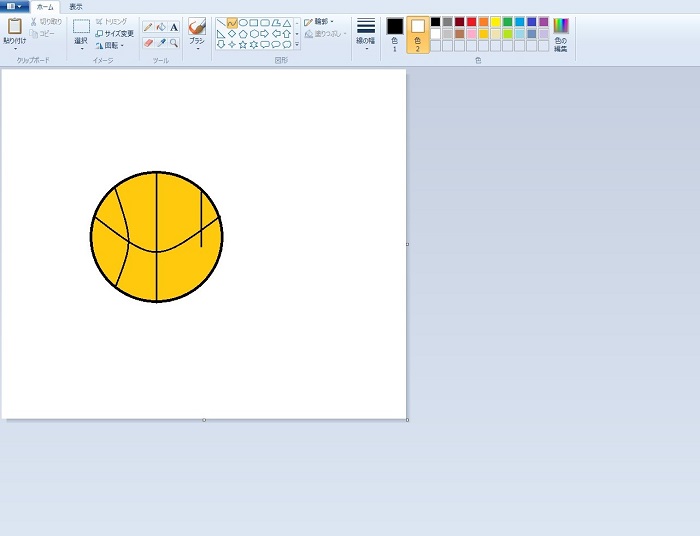
「ペイント」を使って、絵を描いちゃいます。
「描いちゃいます」といっても、自分の場合はマル書いたり、線を引いたりで、精度の高い、緻密な絵は描けませんが・・・
まあ、とりあえず描けるものでやるしかないということで・・・
バスケットボールの絵を描いている途中です。

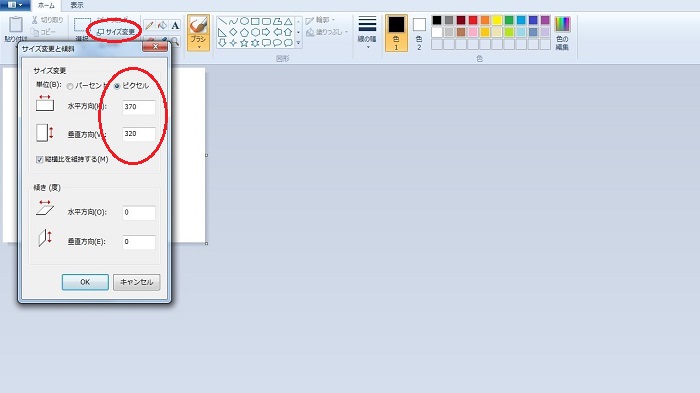
ペイントを使って描く時には、「サイズ変更」をして、申請時の決められたサイズである「370×320」のサイズに事前にしておけば、バランスよく絵が描けるので、具合がいいです。
上下左右のサイドには、10~20px(ピクセル)くらいの余白をとっておく必要もあるので、それも意識しやすいです。

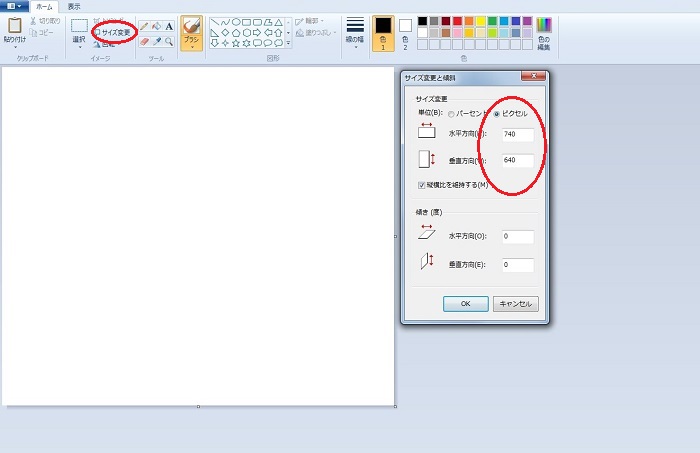
ただ、サイズが小さくて↑描きづらいという人は、サイズを倍の「740×640」にしておいてもいいです。
比率を同じにしておけば最終的に「370×320」にしやすいです。
このサイズ↓であれば、描きやすいかと思います。

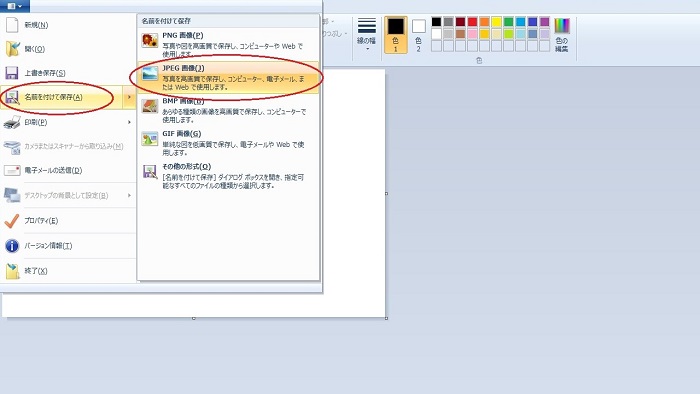
絵を描いて完成したら、名前を付けて保存で「JPEG」で保存しておきます。

フリーソフトのGIMPを使う
ペイントで描いた絵の背景を透明にするために、フリーソフトのGIMPを使いました。
GIMPは、オープンソースで開発されている画像処理ソフトなんです。

ネットで「GIMP」と検索すると出てくるので、それをもとにインストールできます。
慣れれば、最初からGIMPで絵を描いてもいいと思いますよ。
☆描いた絵の背景を透明にするやり方
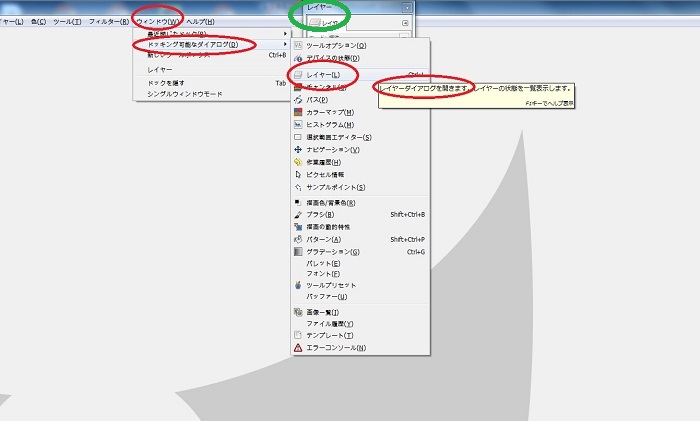
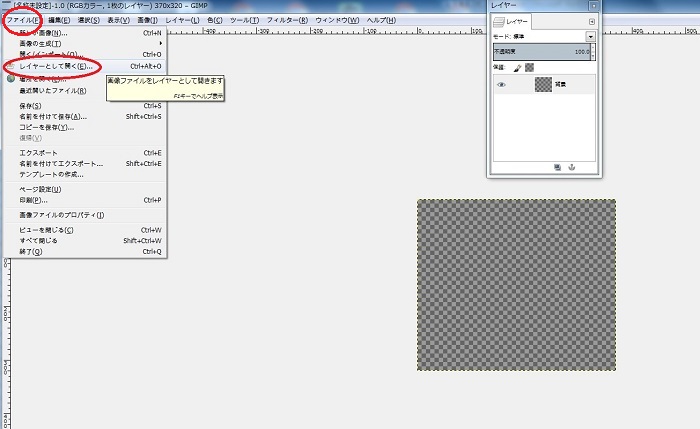
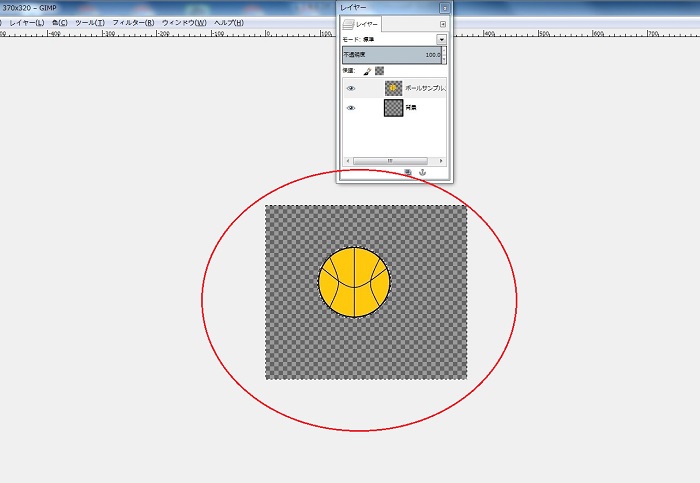
0.始める前に、「レイヤーダイアログ」を表示させます。下の画像でいうと緑のマル印の画面を出す操作です。
「ウィンドウ」 - 「ドッキング可能なダイアログ」 - 「レイヤー」の順に選びます。

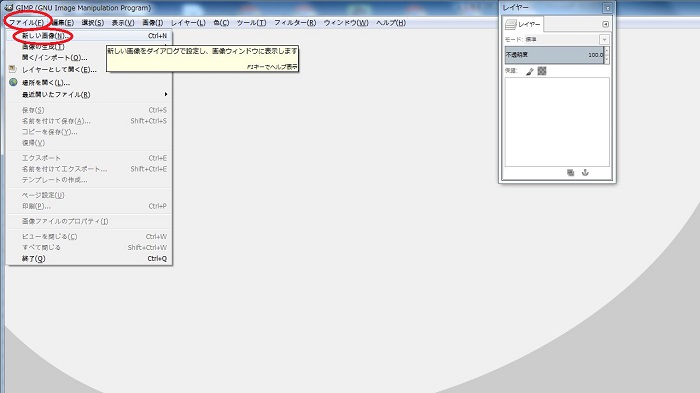
1.表示させたら、それではスタートです。まずは「ファイル ー 新しい画像」 を選びます。

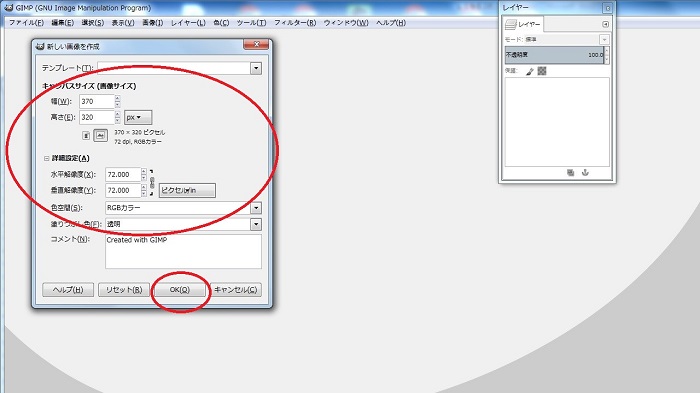
2.キャンパスサイズ 370×320px 詳細設定の「+」を押すと次の内容が設定できます。 解像度72 色:RGB 塗りつぶし:透明 でOKします。すると黒い四角(下の3に出ています)が出ます。

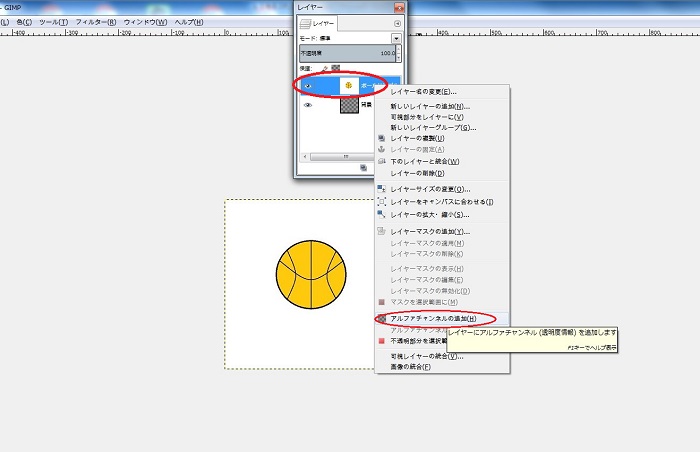
3.「ファイル ー レイヤーとして開く」を選び、取り込む画像を選択します。ここではバスケットボールの画像を選びます。

4.「レイヤーダイアログ」のボール画像を右クリックして、「アルファチャンネルの追加」を選びます。

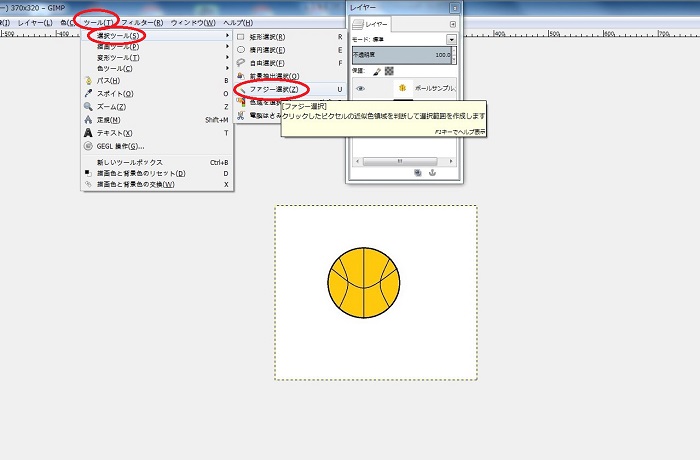
5.次に「ツール - 選択ツール - ファジー選択」を選びます。

6.絵をクリックすると、ボールと四角い枠の輪郭が点滅するので、その状態でキーボードの「Delete キー」を押します。

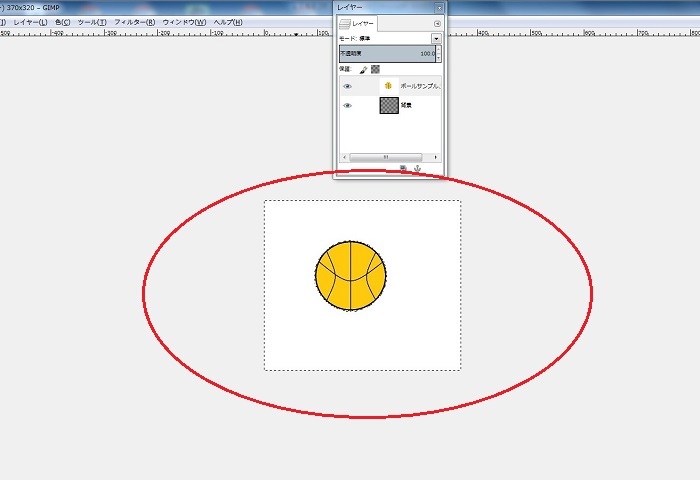
7.「Delete キー」を押すと下のように背景色の白色が消えます。

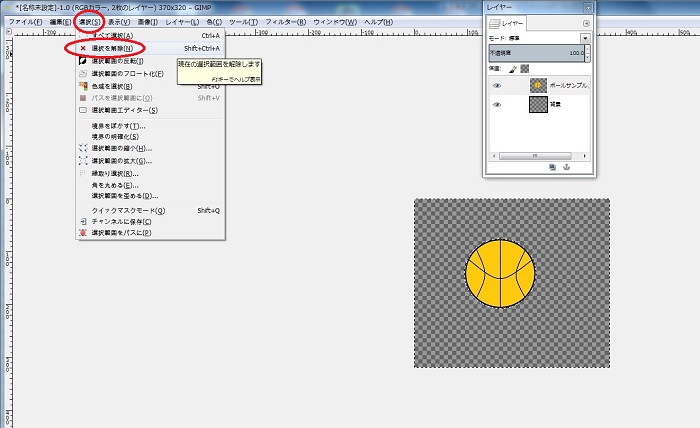
8.「選択 - 選択を解除」を選び、選択解除します。輪郭の点滅が止まります。

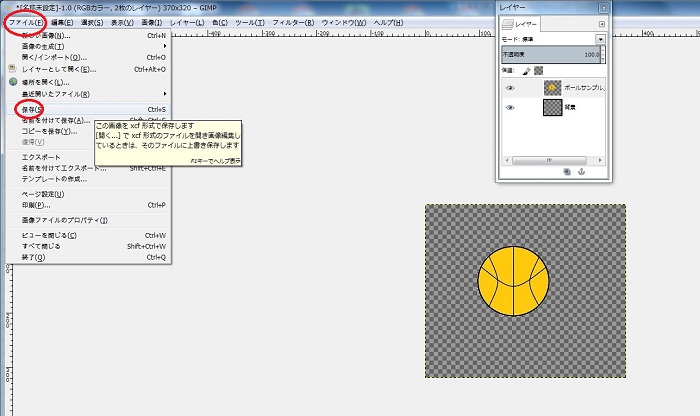
9.2種類の形式で保存します。まずは、GIMPの形式で保存します。「ファイル - 保存」を選びます。

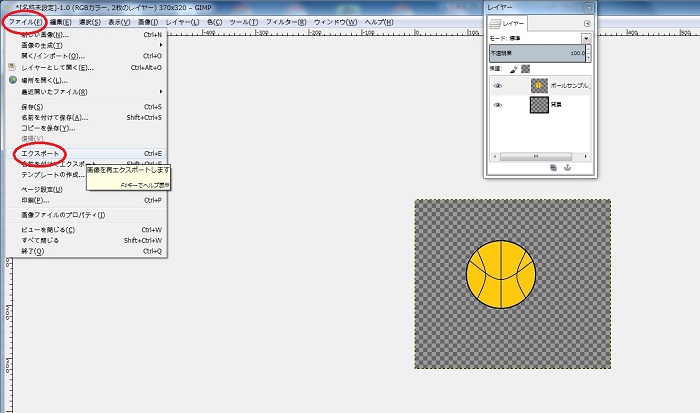
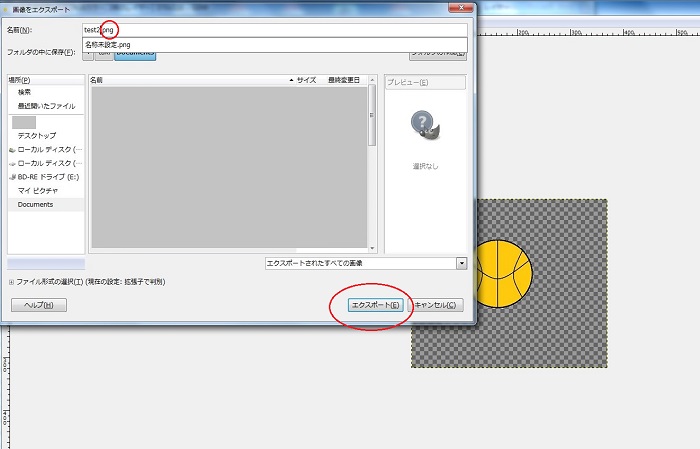
10.次に申請用に「png」で保存します。「ファイル - エクスポート」を選びます。

11.拡張子がpngになっているのを確認し、エクスポートを選びます。

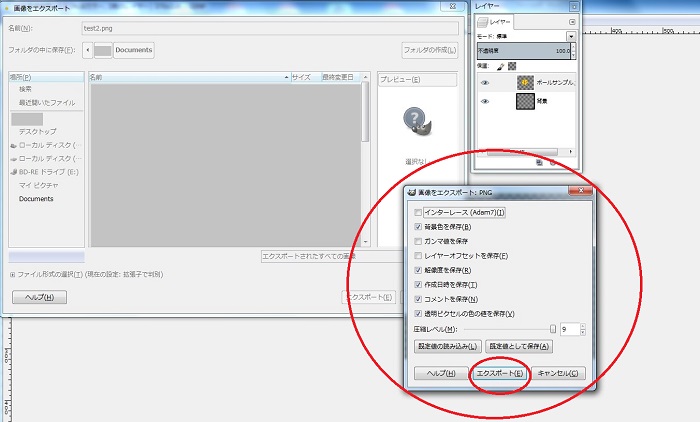
12.すると、下の「画像をエクスポート」というウィンドウが出てくるので、エクスポートを選びます。チェックする所は、下の画像のとおりです。

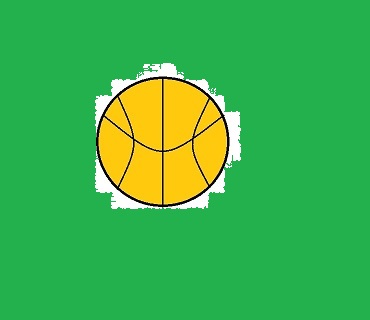
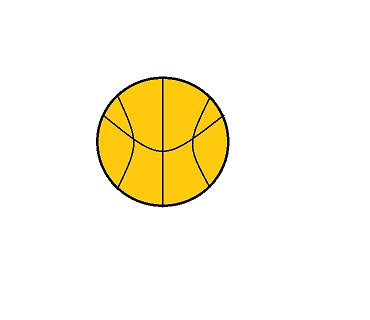
以上の操作をやるとどうなるかというと・・
【操作前】(背景色は、違いがわかりやすくなるように、緑色に塗っています。)

【操作後】 背景色(四角い枠も含め)が消えます。↓

必要な画像は?
申請に必要な画像は以下の通りで、計42個の画像が必要です。
スタンプ画像40個の作成は、根気あるのみですね。
1.メイン画像
1個 PNG形式 サイズ 240×240px ファイル名 main.png
2.スタンプ画像
40個 PNG形式 サイズ最大 370×320px ファイル名 01.png~40.png
3.トークルームタブ画像
1個 PNG形式 サイズ最大 96×74px ファイル名 tab.png
LINE CREATORS MARKETに登録・申請

1.申請の前にやることとして、まずはLINEのアカウントを持っている必要があります。
2.アカウントの準備ができたら、「登録はこちら」から、LINE CREATORS MARKETに登録します。
3.登録が終了したら、スタンプの申請を行います。
ここで、ちょっと手こずったのが、「スタンプタイトル」と「スタンプ説明文」を英語で書かなくてはいけないと言う事。
とりあえず簡単なものにして、シンプルに書いておきましたが、通じているかどうか?
ちなみに、英語ではスタンプのことを「stamp」ではなく「sticker」と表記するようです。
4.効率的な画像のアップロード方法は、1つのフォルダに計42個の画像をいれ、zipで圧縮して、zipファイルをアップロードすると1回のアップロードですみます。
スタンプの審査は?
準備ができたら「リクエスト」ボタンを押して申請します。
ただ厄介なことに、「審査」があるんです。
「審査」! これがなかなか・・
審査に1か月かかるとか6か月かかるとか、いろいろな声が聞こえてきます。
まあ、月単位で審査の時間がかかるということは、間違いないみたいです。
まだ、リクエストしてから、1週間ほどですので「審査待ち」状態のまま! 審査にも入ってもらっていない状況です。
さて、審査の行方は、どうなるでしょう??
はたして「LINEスタンプ」は無事にできあがるのでしょうか??
まとめ
LINEスタンプを作るときに、販売価格の設定をします。
販売価格設定は、プルダウンの選択方式のため、好きな価格を打ち込むことはできず、120円~600円の中から選択するようになっています。
もし、自分のLINEスタンプが売れた場合、自分のところに分配されるのは、スタンプ販売額からApp StoreやGoogle Playなどの手数料30%を除いた販売額の約50%のようです。
ですが、数多く売れればビジネスチャンスにもつながる可能性も感じます。
自分の場合は、自己流ですが、一応LINEスタンプの形にはなりました。
後は審査結果を待つのみ。これが難関???
自分でも作ることはできましたので、興味のある方はチャレンジしてみるのも楽しいかと思います。
ただ、やっぱり手間暇はかかります。自分も夜な夜なコツコツと作っていました。
LINEスタンプのアイデアや作りたいスタンプのイメージは持っているんだけど・・・
作っている手間暇がないし・・・
パソコンはちょっと・・
という方は、こちら↓に問い合わせてみるのも、一つの手段だと思います。
あなたのイメージを格安でLINEスタンプに致します!!
![]()
LINEスタンプは、毎月20億円の売り上げを上げている世界230ヶ国を相手にした高利益率のビッグビジネスになっているとのことです。
自分のLINEスタンプを、どこかの誰かが買ってくれるかもしれません。
世界のどこかで、自分のLINEスタンプを使ってくれている人がいるかもしれません。
そう考えると「夢」がありますね。
![]() みんなが、LINEを使っている今だからできる話しです。
みんなが、LINEを使っている今だからできる話しです。
この機会に、ビッグビジネスに、ぜひチャレンジをしてみてはいかがですか!!




コメント